One of the best ways to spread the word about your cause is through a website.
Without it, there is limited visibility on who you are as an organization and what difference you want to create in the world.
But having a website isn’t just creating something that has all your information in it. Sure, information is key, but you also have to add high-quality content, convincing copy, good accessibility, and easy navigation.
This is why, here, we’re going to show you how to make a non-profit website. And no, you don’t need to know how to code.
So are you ready?
Let’s dive right in!
Video Tutorial: How to Make a Non-Profit Website
Want to watch a video instead? Here’s a video tutorial that’s easy to follow.
How to Make a Non-Profit Website in 6 Steps
Here are the 6 steps to making a non-profit website:
Plan your website
Get a domain and hosting
Set up WordPress
Choose a theme
Add pages
Play around
Now, let’s go through each step in detail.
How to Make a Non-Profit Website Step #1: Plan Your Website
The success of any project, site-building included, is in the plan.
Start by identifying what purpose your website will serve. Is it to update your current members? Ask for donations? Or both?
Say, for example, you want to do both. The next thing you want to do is identify the main pieces of information, broken down into pages, that have to be present.
Identifying the Necessary Pages
A few important pages should be your homepage, the vision and mission/about us page, the donations page, the contact us page, and the blog page.
When thinking about the main categories of your website, you want to keep this at a minimum as you don’t want to make your site overwhelming.
Remember, the purpose of your site is to encourage and get a response. If your visitor feels like you're bombarding them with information or even pressuring them to donate, then they might just bounce out of your site.
And we don’t want that.
Knowing the Content of Each Page
So once you’ve identified the pages, the next thing you have to do is to know the content needed on each page.
For the homepage, you’re going to need either photos or videos to capture the interest of your visitor. You might also need a short copy of who your organization is and what you do.
Ideally, this homepage already asks the visitor to take action. It can be to get to know you more, browse your blog, or make a donation.
The about us page is pretty self-explanatory. However, instead of just putting in a long story, add photos of when you started and what you have achieved today.
Since you’re planning to ask for donations, the donations page will have to have a payment plugin and clear instructions on how to donate.
Our advice is to not have any links on this page so that you don’t distract your visitors from making that donation. Needless to say, you need to have a copy or a story that helps move people to help your cause.
And then there’s the contact us page. This page is very straightforward, but it’s best to organize your information neatly.
If you have social media links, best to have them here, too.
Tip: Social media accounts linked to your website should be updated. If not, it gives the impression that your non-profit organization is not being managed well.
During this planning stage, you’ll see what you need and what the most important elements are. If you have a team, it’s best to assign them based on their skill set.
This way, you know who’s doing what and how long they should do it for. Treat this as a project that your team needs to accomplish within a certain period.
How to Make a Non-Profit Website Step #2: Get a Domain and Hosting
After the planning phase, you’re now moving into making a legitimate “space” on the internet. This means that you have to get a domain that serves as your unique address.
Registering a domain name is simple, but thinking about a domain name that is relevant to your organization or has your company’s name is not as easy.
Why? Because with so many sites on the internet today, there’s a high chance that the name you thought of is already taken.
If so, here are some tips for creating a unique and relevant domain name:
Use common keywords of your cause or similar organizations
Do not make the domain name too specific
Make it sound professional
Use the proper extension or top-level domain
The top-level domain is found in the last part of the domain name. Some examples are .org, .com, .edu.
Since you’re a non-profit organization, the .org is the ideal extension to use.
Now, once you come up with a name, it’s time to register it in your chosen web host.
There are a lot of web hosts out there, but the best one should be able to give your organization the basic features without being too expensive.
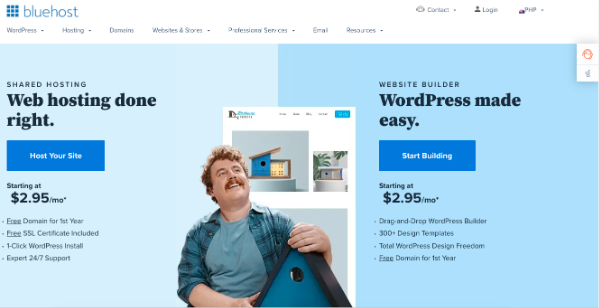
A good option would be Bluehost since their shared hosting plans are very affordable and come with an array of features.
You can pick a plan on Bluehost’s homepage as seen below:
Click the ‘Host Your Site’ button and it will lead you to a list of shared hosting plans to choose from.
If you’re a new organization and you’re not expecting a lot of traffic on your site, you can start with the Basic package. This plan already includes a site builder, 50 GB storage, WordPress installation, and free domain registration for a year.
Registering Your Domain
After picking a package, you’ll be directed to the registration page. This page is where you will register your domain and your account under Bluehost.
The page should look something like this:
Type in your domain name under the ‘Create a new domain’ option and choose the extension. If your chosen domain name is available, a message will show similar to the photo below:
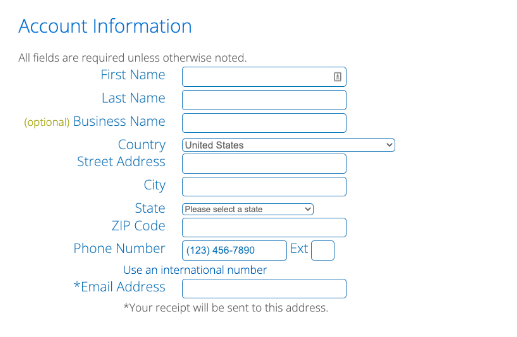
Filling Up the Details of Your Account
After checking your domain, you can now proceed with filling up the details of your account and your plan.
You’ll notice that there is an option to choose extras or add-ons. Since you picked the Basic package, there aren’t a lot of features, so make sure to check which ones you still need to purchase.
NOTE: Bluehost has FREE SSL certificates for all of its plans, but if you want a more secure version, you can purchase it from the extras.
On the same page, you will also be asked to settle your payment.
Just type in your credit card details and then click ‘Submit’ at the bottom of the page.
How to Make a Non-Profit Website Step #3: Set Up WordPress
Now that you have a hosting plan and a registered domain, you’ll start setting up your website.
For easy website creation, we recommend using WordPress.
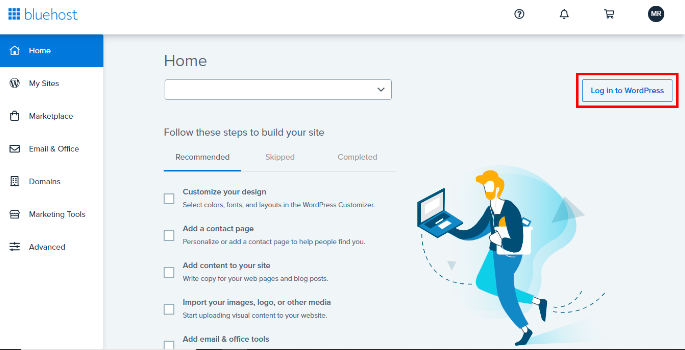
When you log in to Bluehost, you’ll be greeted by its homepage, which has direct access to your sites, email, domains, and other hosting settings.
Now, to set up your WordPress account, click the ‘Login to WordPress’ button at the top right corner seen in the red box below.
This directs you to the WordPress portion of Bluehost.
WordPress has a lot of features including custom themes, plugins for donations and sales, and media storage.
How to Make a Non-Profit Website Step #4: Choose a Theme
A non-profit website is not just any type of website, so you can’t just design it as you want. Instead, you have to stick to your company’s brand and design your site to make it professional, credible, and moving.
Since you’re most likely asking your visitors to do an action on your site (donate, join, etc), the design and tone should be able to communicate that.
Let’s give you an example.
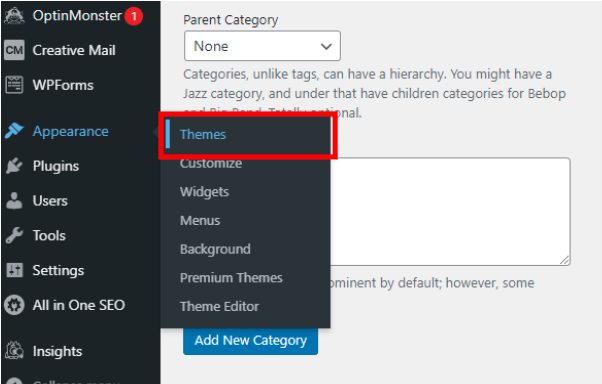
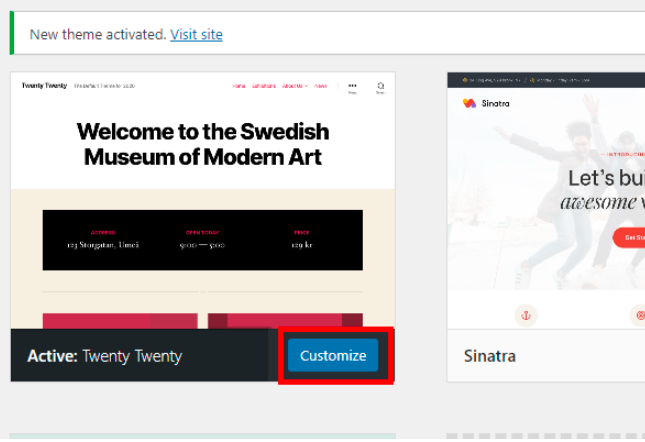
The first thing you need to do is to go to Appearance > Themes.
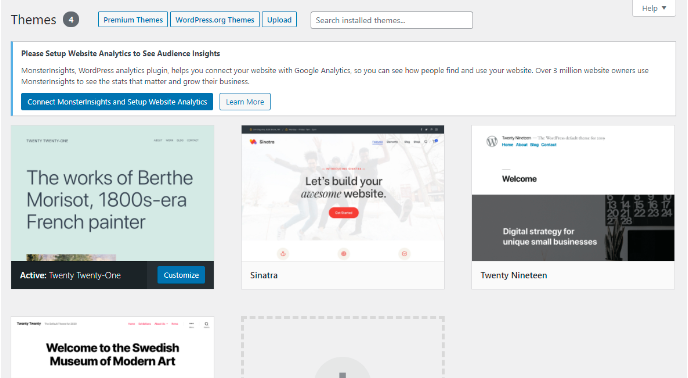
Under the Themes tab, you will find a lot of FREE themes that you can customize. You can also upload your own, but since we’re starting from scratch, it’s best to use a pre-made template.
There are many templates to choose from, too, so try not to get carried away with the ones that aren’t suitable for non-profit organizations.
What’s more, you can choose a template and then customize it to fit the flow of information that we identified during the planning stage.
How to Make a Non-Profit Website Step #5: Add Pages
Hold up, we’re not designing just yet.
Remember when we planned the content each page should have? That’s what we’ll be doing now.
So you’ve picked your theme and you’ve customized it based on your vision for your non-profit organization’s site. Now it’s time to fill in the content and text of each page.
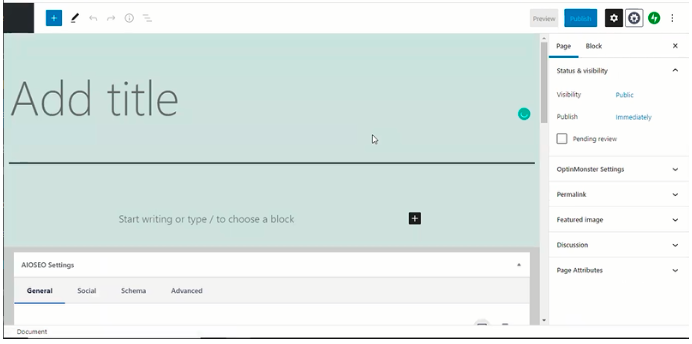
To do this, go to Pages > Add New.
From there, you’ll find a blank page with text blocks. Add the content that’s supposed to be placed in those sections.
In the picture above, you’ll notice that there is no design yet. Instead, it only has options to add text, multimedia, and links to social media.
This is a good way for you to focus solely on what’s written and uploaded on your site. Because if you went ahead with the design without putting any content, you’ll end up spending more time revising the layout of your pages.
So based on the plan we did in Step 1, fill in each page with the written pieces of information. Add images and videos where applicable and make sure those multimedia files are high-quality.
To check how your page looks, click on the ‘Preview’ button at the top right-hand corner. What’s great about WordPress is that you can instantly see these changes even before you publish a page.
How to Make a Non-Profit Website Step #6: Play Around!
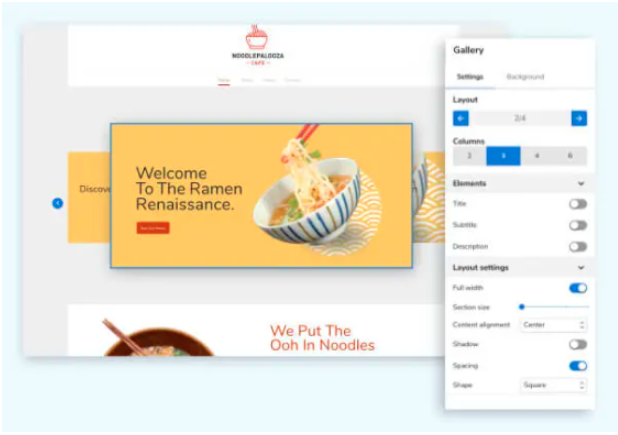
Finally, it’s time to design your website.
When you have all the content you need and you’ve arranged how they flow on every page, this is when you can add color, font styles, and arrangements of certain items.
This is also the part where you can add plug-ins that will help you manage your site easier, or help your visitors do certain things.
Designing Your Non-Profit Website
This is where we focus on the branding of your organization. The theme, colors, and font style of your organization should be reflected on every page of your site.
But we don’t stop there. Since we’re trying to get a certain response, you will have to think about how to “sell” your cause so that people end up joining or donating.
One of the key things of a non-profit organization is the message that it tells its audience. It has to be clear what your organization does and what it stands for.
A good practice is by showing your vision statement at the front of your homepage. This way, your visitors already have a glimpse of what your site is all about.
And when you design how your vision statement is presented, take note that it has to be impactful and readable. You don’t want your audience to not understand what you’re trying to say because the font is too distracting.
It’s also a great idea to have photos of your team doing projects and photos of people whom you’ve helped. The more images and videos you have, the more credible you will look.
Creating an Accessible Website
It’s a must to make your website mobile and tablet-friendly. It’s not enough that it looks good on a desktop screen as most people will probably access your site through their phones.
The good thing is that Bluehost already automatically makes your site viewable on mobile and tablet phones. It adjusts the layout so that it fits any screen while not compressing any video or photo.
Finishing Your Website
And that’s it — That’s how to make a non-profit website from scratch.
This will be a lot harder if you built it using codes — but thanks to BlueHost and WordPress, you can now do this even if you don’t have programming experience.
So what are you waiting for?
If you want your non-profit organization to be known, you should build a website today.
You’ll be surprised at how many people you can reach for a good cause.